Nós blogueiros temos uma tarefa árdua escrevendo, editando, compilando e pesquisando conteúdo. Portanto, depois que publicamos precisamos avaliar o retorno desse processo através de métricas.
E como saber se as minhas métricas são boas? O que eu posso fazer para melhorar? Como saber o gênero, interesses e localização geográficas dos meus clientes?
Atualmente tudo isso ficou muito mais fácil com o uso de ferramentas como o Google Analytics. Por isso, vamos aprender como configurá-lo nesse tutorial.
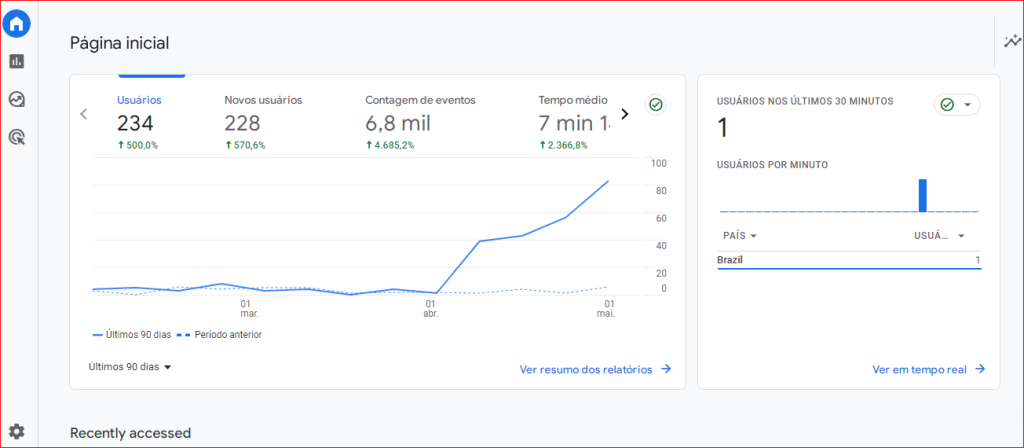
1) Painel de controle
O primeiro passo é acessar o painel de controle da ferramenta de traqueamento e clicar na engrenagem. Ou seja, no botão intitulado administrador.

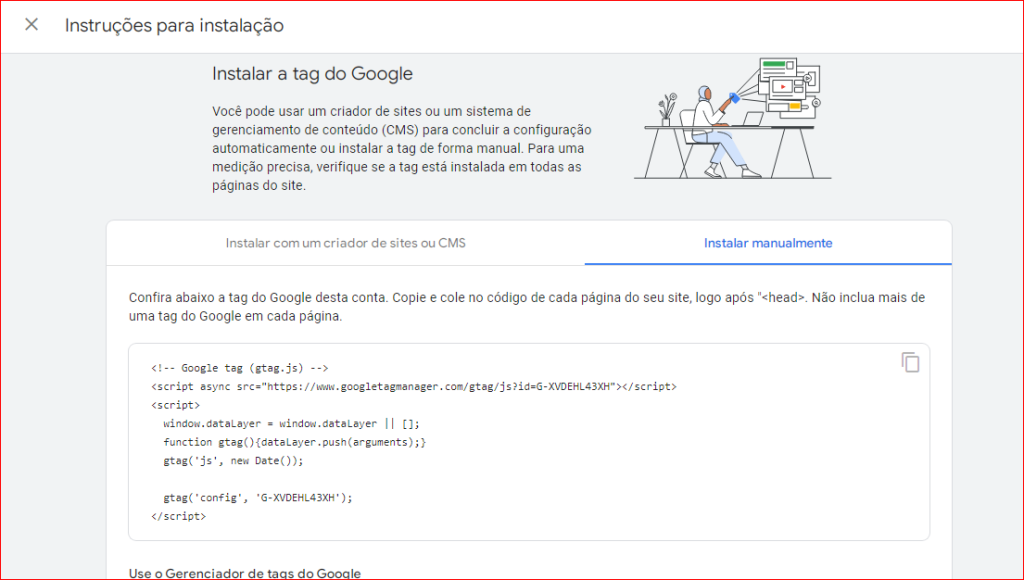
2) Instalando a tag manualmente
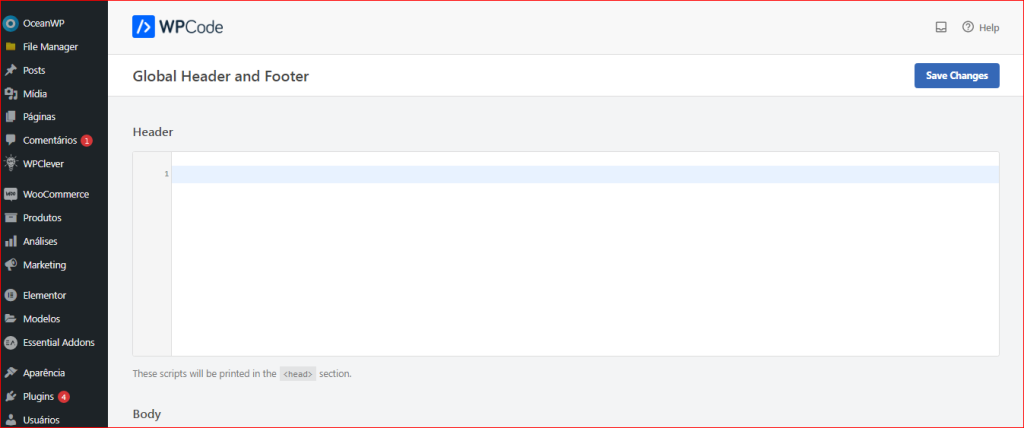
O meu site foi desenvolvido em WordPress e se trata de um CMS. Por isso, preciso inserir o código HTML no meu website para traquer adequadamente, além de enviar as informações ao Google Analytics.

3)Utilizando um plugin para inserir a tag

No meu caso eu optei por usar o plugin Code snippets. É só colar o código no Header e pronto